반응형
반응형 웹은 다양한 화면 크기의 디바이스에서 웹사이트의 레이아웃이 동적으로 변화하여 최적화된 사용자 경험을 제공하는 디자인 방식입니다. 이는 모바일, 태블릿, 데스크탑 등 다양한 환경에서 웹사이트를 효과적으로 보여주는 방법을 제공합니다.
장점:
1. 유연성: 다양한 화면 크기에 대응 가능합니다.
2. 비용 효율성: 별도의 모바일 사이트를 만들 필요가 없습니다.
3. 검색 엔진 최적화(SEO): 한 URL에서 모든 디바이스에 대응하므로 SEO 효과가 좋습니다.
단점:
1. 구현 복잡성: 다양한 화면 크기에 대응하기 위해선 복잡한 디자인과 테스트가 필요합니다.
2. 성능 이슈: 모든 디바이스에 같은 리소스를 제공하므로, 모바일 환경에서는 불필요한 리소스 로딩 문제가 발생할 수 있습니다.
뷰포트(Viewport)는 웹사이트가 사용자에게 보여지는 영역을 말합니다. 이는 HTML의 <meta> 태그를 통해 설정할 수 있습니다.
미디어 쿼리(Media Query)는 CSS의 기능으로, 디바이스의 특정 조건(예: 화면의 너비, 높이)에 따라 다른 스타일을 적용할 수 있게 합니다.
코드 예시 :
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
body {
background-color: lightblue;
}
@media screen and (min-width: 600px) {
body {
background-color: lavender;
}
}
@media screen and (min-width: 900px) {
body {
background-color: pink;
}
}
</style>
</head>
<body>
<p>화면의 너비에 따라 배경색이 변경됩니다.</p>
</body>
</html>
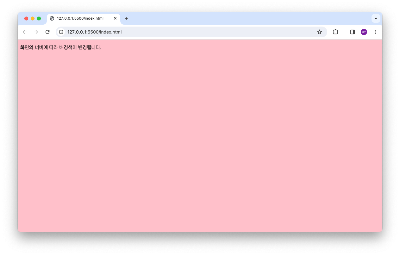
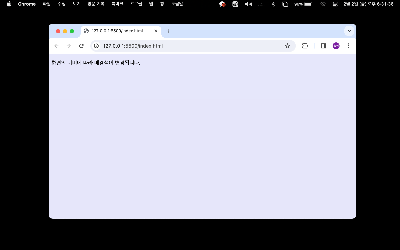
결과 화면 :



반응형
'Front-End > HTML & CSS' 카테고리의 다른 글
| [CSS3] 선택자란?, 자주 쓰는 선택자들 (0) | 2024.02.02 |
|---|---|
| [HTML5] 시맨틱 태그(semantic tag)란?, 자주 쓰는 태그들 (0) | 2024.02.02 |
| [CSS] CSS 자주쓰는 레이아웃 (0) | 2024.02.02 |
| [HTML] HTML 이란?, 자주 쓰는 태그들 (0) | 2024.02.01 |



